Use Fathom Anaytics with Remix.run
Fathom Analytics is a Google Analytics alternative that's privacy-friendly and GDPR compliant.
Fathom Analytics Setup
If you don't have an account yet, you can start for free.
Once you account is setup, create a new site.
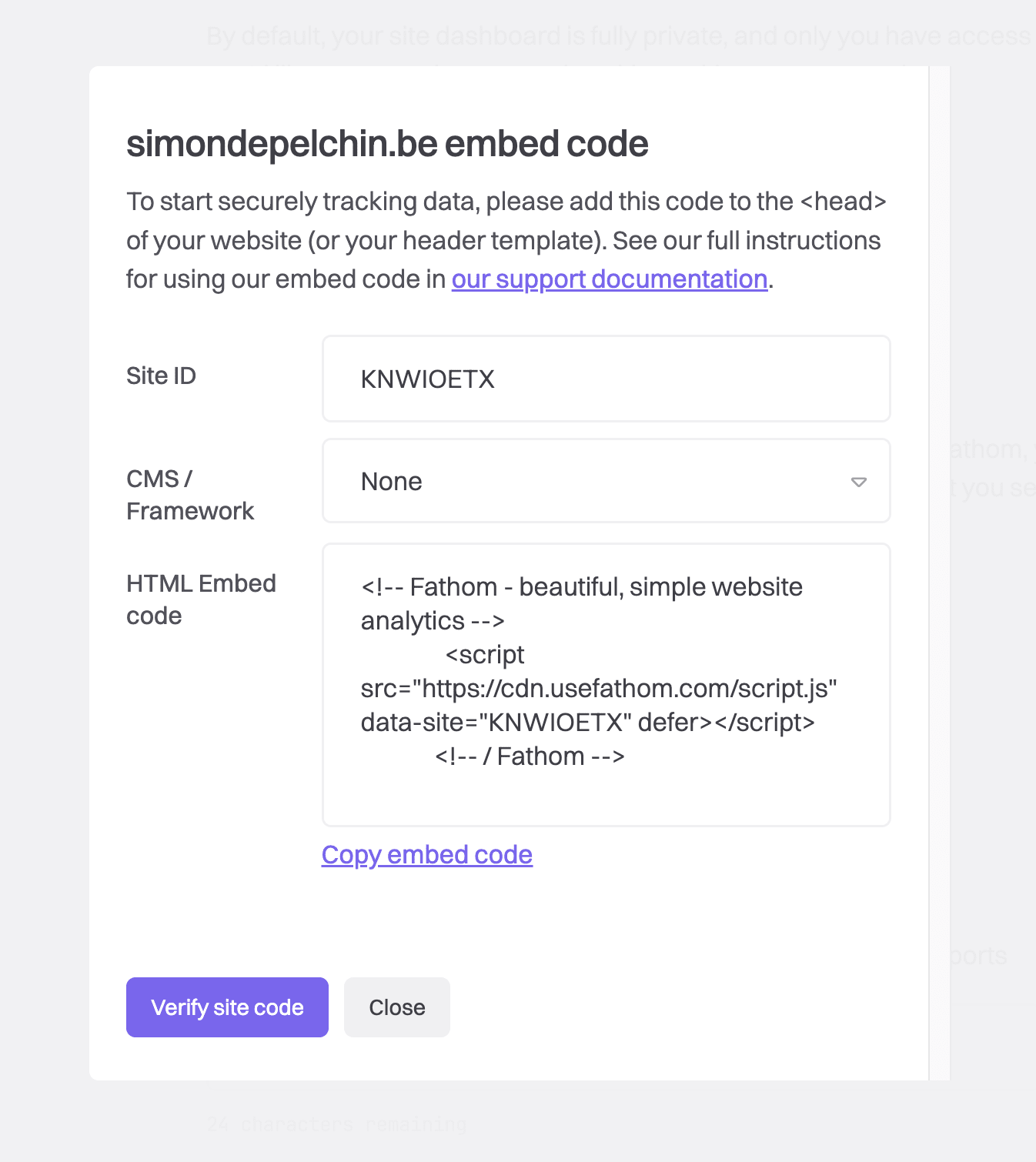
After creating the site, you'll get prompted with a Site ID. That'll be needed later.
Integration in Remix.run
First install the fathom-client library.
Now you just have to use the Fathom component. Your root.tsx file is the perfect place for this.
And that's it! Fathom Analytics is setup and ready.
AdBlockers vs Fathom Analytics
Don't forget to disable or configure your AdBlocker if you use one. Most AdBlockers will block resources from usefathom.com as it's a tracking service.